Как сделать «вход на сайт через контакт» или ВК OpenAPI?
Здравствуйте, дорогие друзья! Как-то недавно мне потребовалось сделать на одном из своих сайтов вход через «вконтакте». Это очень удобно, так как нет необходимости в регистрации на самом сайте, а сразу же пользоваться всеми его возможностями со своего аккаунта «вконтакте». Пришлось вникать в тонкости для осуществления этой задачи. Кстати, к слову сказать, в самой официальной документации по ВК API написано немного, да и всё очень запутано.
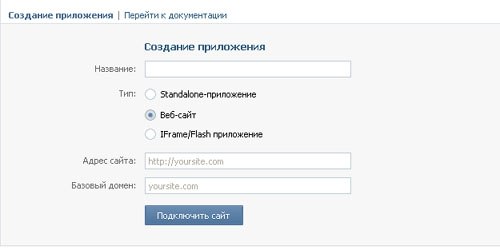
Итак, для того чтобы начать пользовать ВК API, нам нужно создать новое приложение «Вконтакте». Делаем это так: переходим по ссылке: http://vk.com/editapp?act=create, выбираем «веб-сайт», вводим имя нашего приложения, а также адрес сайта, к которому оно привязано и базовый домен нашего сайта.

После создания, нам стали известны ID нашего созданного приложения, а также секретный код, который потому и «секретный» что не стоит его публиковать, следовательно ниже написанный id и secret code вымышленные.:)
ID: 3328234Secret Code: Q5f2PSwkiFw23TysdDgr
Теперь начинаем «кодить». Создаём файл «vklogin.php», например, в корне сайта. А шаблон или код вставляем следующую ссылку:
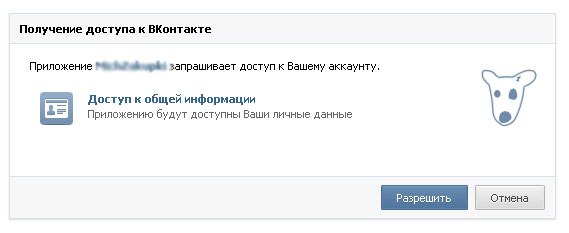
https://oauth.vk.com/authorize?client_id=3328234&scope=1&redirect_uri=http://www.mydomain.ru/vklogin.php&response_type=codeЭто может быть текстовая ссылка на сайте, ссылка-картинка или даже переадресация из js скрипта. Главное, что нажав на неё, пользователь перешёл по этом адресу. Теперь о передаваемых параметрах: client_id – это идентификатор нашего приложения ВК, redirect_uri – адрес на нашем сайте, куда будет переадресован пользователь, после получения прав «Вконтакте», response_type – это тип авторизации, который в нашем случае с использование кода. После перехода по данной ссылки, пользователь увидит следующую страницу сайта «Вконтакте»:

После того как пользователь нажмёт «Разрешить», тем самым делегирует права вашему сайту, он будет переадресован на наш скрипт «vklogin.php». Далее привожу сам скрипт, пояснение позже.
‹?php
$VK_APP_ID = "3328234";
$VK_SECRET_CODE = " Q5f2PSwkiFw23TysdDgr ";
if(!empty($_GET['code'])) {
$vk_grand_url = "https://api.vk.com/oauth/access_token?client_id=".$VK_APP_ID."&client_secret=".$VK_SECRET_CODE."&code=".$_GET['code']."&redirect_uri=http://www.mydomain.ru/vklogin.php";
// отправляем запрос на получения access token
$resp = file_get_contents($vk_grand_url);
$data = json_decode($resp, true);
$vk_access_token = $data['access_token'];
$vk_uid = $data['user_id'];
// обращаемся к ВК Api, получаем имя, фамилию и ID пользователя вконтакте
// метод users.get
$res = file_get_contents("https://api.vk.com/method/users.get?uids=".$vk_uid."&access_token=".$vk_access_token."&fields=uid,first_name,last_name,nickname,photo");
$data = json_decode($res, true);
$user_info = $data['response'][0];
echo $user_info['first_name']." ".$user_info['last_name']."
";
echo "‹img src='".$user_info['photo']."' border='0' /›";
}
?›
Итак, с переменными ID и Sercet Code думаю всё ясно. Далее проверяем, передали ли нам ВК при редиректе параметр «code», который мы добавляем во вновь созданный url и опять обращаемся к «контакту», но уже напрямую из нашего скрипта. Для этого используем функцию «file_get_contents».
На данном этапе, следует заострить внимание на нескольких важных замечаниях:
1. Данный код врят-ли получится тестировать на локальном сервере(например, на «Дервере»), а также, на используемом сервере, в настройка php.ini, директива «allow_url_fopen» должна быть установлена в «1».
2. На используемом сервере должен быть установлено расширение json для PHP.
3. И самое коварное, на чём я споткнулся. Параметры «redirect_uri» в обоих запросах к API, должны быть абсолютно одинаковыми.
Осталось только упомянуть о самой работе с ВК API. Как вы заметили, после второго запроса к ВК, мы получили параметры «access_token» и «user_id». На данном этапе мы уже авторизированны на ВК и можем обращаться к API, используя 2 эти переменные.
В последнем запросе к ВК API, мы используя метод «users.get», получаем имя пользователя ВК, фамилию, а также ID пользователя и просто выводим их. Для конкретной реализации логина на сайте через ВК, всё зависит от используемой CMS. Если у Вас собственноручно написанная CMS, вы может поступить следующий образом. Например, сохранять ID пользователя в сессионных переменных $_SESSION[‘vk_id’] и $_SESSION[‘vk_login’] предварительно обнулив первую. И проверят авторизацию пользователя по значению «vk_id».
Более подробно, о работе с ВК API вы сможете прочитать, по следующим ссылкам:
Официальная документация по ВК API: http://vk.com/developers.php
Авторизация через Вконтакте: http://habrahabr.ru/post/92518/
Проблему подключения авторизации к вашей CMS вам придется решать самим. Моей задачей было только направить Вас в нужном направлении.:) Удачи Вам!
 возвращает фолс. не знаете в чём дело?
возвращает фолс. не знаете в чём дело?